
목차
1. 개요
1.1 개발기간
1.2 개발인원
1.3 역할
2. 설계/개발
2.1 DB 설계
2.2 Flow Chart
2.3 사용언어 및 도구
3. UI/기능
3.1 메인 페이지 및 기능
3.2 로그인 페이지 및 기능
3.3 회원가입 페이지 및 기능
3.4 아이디 찾기 / 비밀번호 찾기 / 비밀번호 재설정 페이지 및 기능
3.5 내정보 페이지 및 기능
3.6 주소변경 / 비밀번호 변경 / 회원탈퇴 페이지 및 기능
3.7 상품 등록 페이지 및 기능
3.8 상품 정보 페이지 및 기능
3.9 쪽지 보내기 / 쪽지함 페이지 및 기능
3.10 최근 본 상품 페이지 및 기능
4. 후기
5. GitHub 주소
https://github.com/Seo0Seok/Spring.git
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
1. 개요
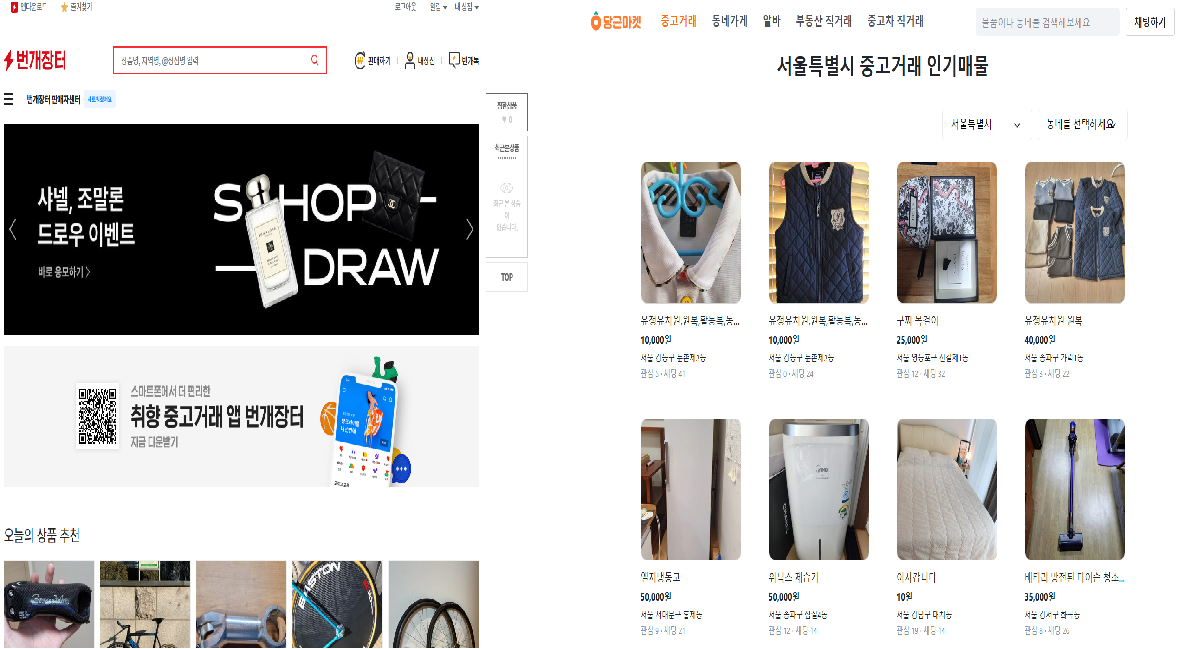
번개장터와 당근마켓의 특징을 섞은 지역명과 상품명을 이용한 중고거래사이트

1.1 개발기간
2023.02.07 ~ 2023.02.22 (15일)
1.2 개발인원
3명
1.3 역할
- DB 설계 및 관리
- 페이지 구축 및 DB 연동
- 로그인 / 회원가입 / 아이디, 비밀번호 찾기 / 회원탈퇴 / 상품등록 구현
2. 설계/개발
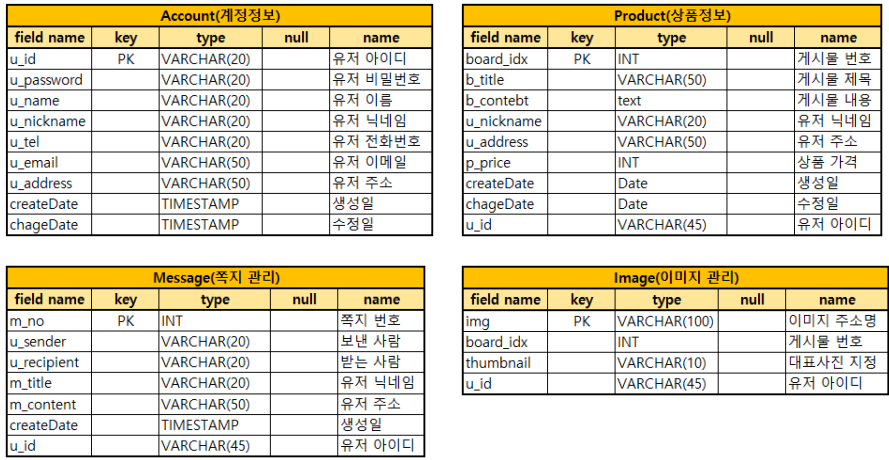
2.1 DB 설계

2.2 Flow Chart

2.3 사용 언어 및 도구
HTML5, CSS, JS, JSP, Spring, Vue.js, jQuery, MySQL
3. UI/기능
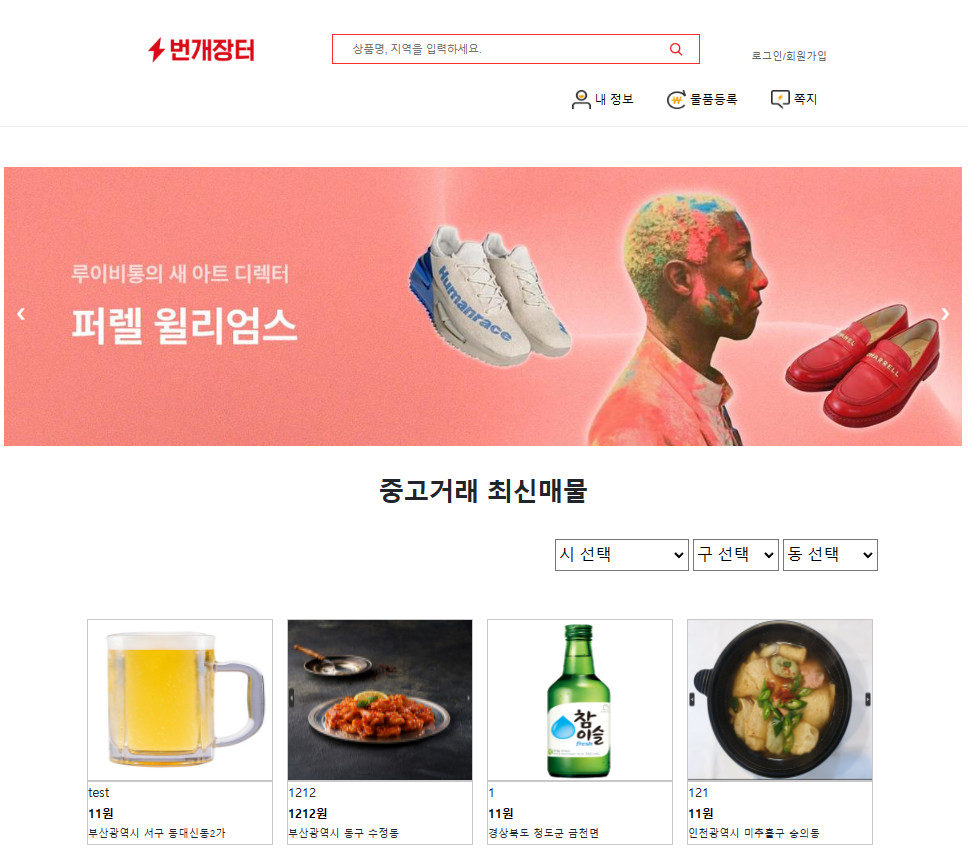
3.1 메인 페이지 및 기능

- 로고 클릭시 메인 화면으로 이동
- 상품명 or 지역명으로 검색 시 해당 조건에 맞는 상품 조회 가능
- 로그인/회원가입 클릭시 로그인/회원가입 페이지로 이동
- 내정보 클릭시 내정보 페이지로 이동(로그인 후 이용가능)
- 물품등록 클릭시 물품등록 페이지로 이동(로그인 후 이용가능)
- 쪽지 클릭시 쪽지 페이지로 이동(로그인 후 이용가능)
- 시 선택, 구 선택, 동 선택을 통해 지역 조건에 맞는 상품 조회 가능
- 상품 이미지 클릭시 상품 정보 페이지로 이동
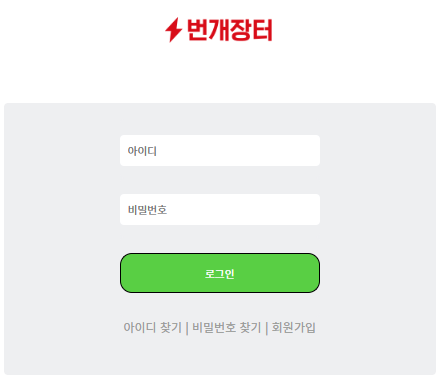
3.2 로그인 페이지 및 기능

- 아이디 / 비밀번호 입력 후 로그인 버튼 클릭시 DB 확인 후 성공 시 메인화면으로 이동 실패 시 아이디 또는 비밀번호를 잘못입력하셨습니다. 메시지 출력
- 아이디 찾기 클릭시 아이디 찾기 페이지로 이동
- 비밀번호 찾기 클릭시 비밀번호 찾기 페이지로 이동
- 회원가입 클릭시 회원가입 페이지로 이동
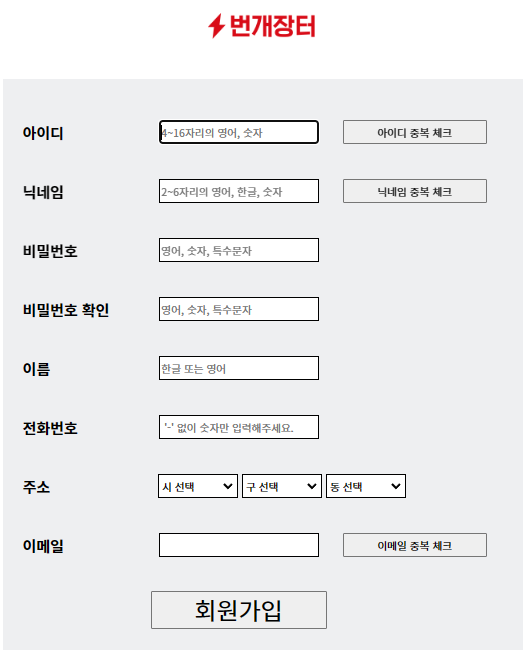
3.3 회원가입 페이지 및 기능

- 아이디 / 닉네임 / 이메일 중복 체크 클릭시 DB에서 중복여부 체크 후 성공, 실패 메시지 출력
- 회원가입 버튼 클릭시 모든 항목 입력 여부 체크 후 성공 시 회원가입이 완료되었습니다. 메시지 출력 후 메인화면으로 이동 실패 시 oo 항목을 입력해주세요. 메시지 출력
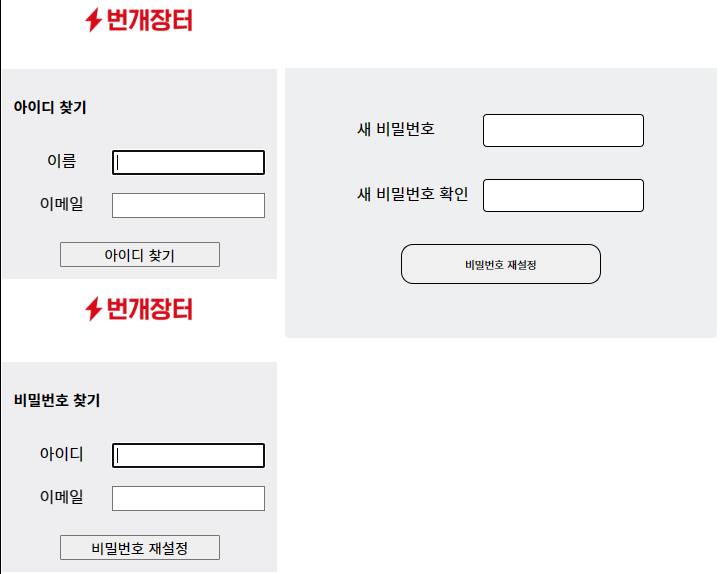
3.4 아이디 찾기 / 비밀번호 찾기 / 비밀번호 재설정 페이지 및 기능

- 아이디 찾기 버튼 클릭시 이름, 이메일 입력 여부 체크 후 성공 시 oo님 아이디는 : oo 입니다. 메시지 출력 실패 시 oo 항목을 입력해 주세요. 메시지 출력
- 비밀번호 재설정 버튼 클릭시 아이디, 이메일 입력 여부 체크 후 성공 시 비밀번호 재설정 팝업창 출력 실패 시 oo 항목을 입력해 주세요. 메시지 출력
- 비밀번호 재설정 버튼 클릭시
새 비밀번호와 새 비밀번호 확인이 현재 비밀번호와 같으면, 이미 사용 중인 비밀번호 입니다. 메시지 출력 , 현재 비밀번호와 다르면, 비밀번호 변경이 완료되었습니다. 메시지 출력
3.5 내정보 페이지 및 기능

- 회원탈퇴 버튼 클릭 시 회원탈퇴 재확인 팝업창 출력
- 비밀번호, 주소 변경 버튼 클릭 시 변경 팝업창 출력
- 전화번호, 이메일, 닉네임 변경 버튼 클릭 시 변경 메시지창 출력
-> 변경할 전화번호, 이메일, 닉네임 작성 후 확인 버튼 클릭 시 정규식 검사 후 성공 메시지 또는 실패 메시지 출력
- 돌아가기 버튼 클릭시 홈 화면으로 이동
- 나의 판매목록 상품 클릭 시 상품 정보 페이지로 이동
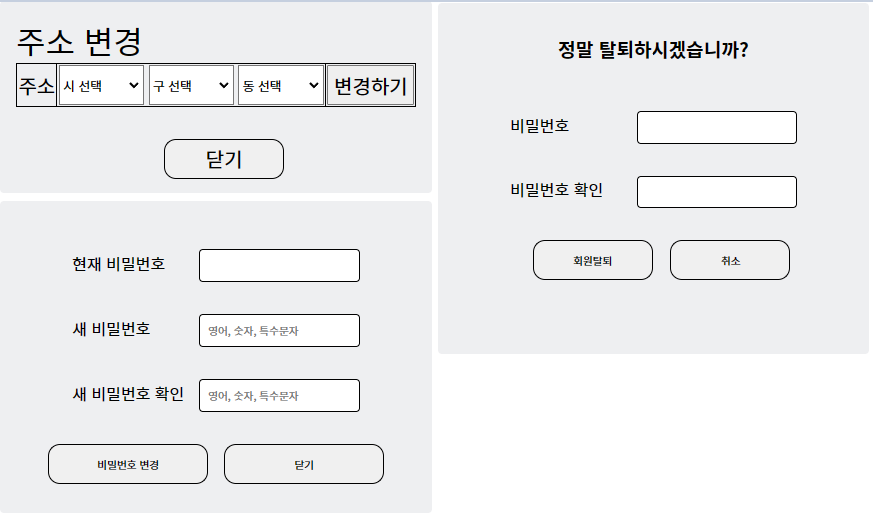
3.6 주소변경 / 비밀번호 변경 / 회원탈퇴 페이지 및 기능

- 주소 시, 구, 동 선택 후 변경하기 버튼 클릭 시 모든 항목 선택 했는지 확인 후 변경이 완료되었습니다. 메시지 출력 또는 모든 항목을 입력하세요. 메시지 출력
- 현재 비밀번호와 새 비밀번호 입력 후 비밀번호 변경 버튼 클릭 시 기존 비밀번호가 맞는지 확인 및 새 비밀번호와 새 비밀번호 확인이 같은지 검사 후 비밀번호가 변경되었습니다. 메시지 출력 또는 현재 비밀번호를 잘못 입력하였습니다. 또는 새 비밀번호가 일치하지 않습니다. 메시지 출력
- 비밀번호와 비밀번화 확인이 같은지 검사 후 일치하면 회원탈퇴가 완료되었습니다. 메시지 출력 후 홈 화면으로 이동 일치 하지 않을시 비밀번호가 일치하지 않습니다. 메시지 출력
3.7 상품 등록 페이지 및 기능

- 이미지 등록 버튼 클릭 시 이미지 등록 창 출력, 최대 4장 까지 등록 가능 및 대표 사진 선택 가능
- 삭제 버튼 클릭시 등록한 사진을 1개씩 삭제
- 제목, 거래 지역, 가격, 게시글 내용 입력 후 등록하기 버튼 클릭 시 상품이 등록되었습니다. 메시지 출력 후 홈 화면 이동 또는 미작성한 항목 있을 시 oo항목을 입력해주세요. 메시지 출력
- 돌아가기 버튼 클릭 시 홈 화면으로 이동
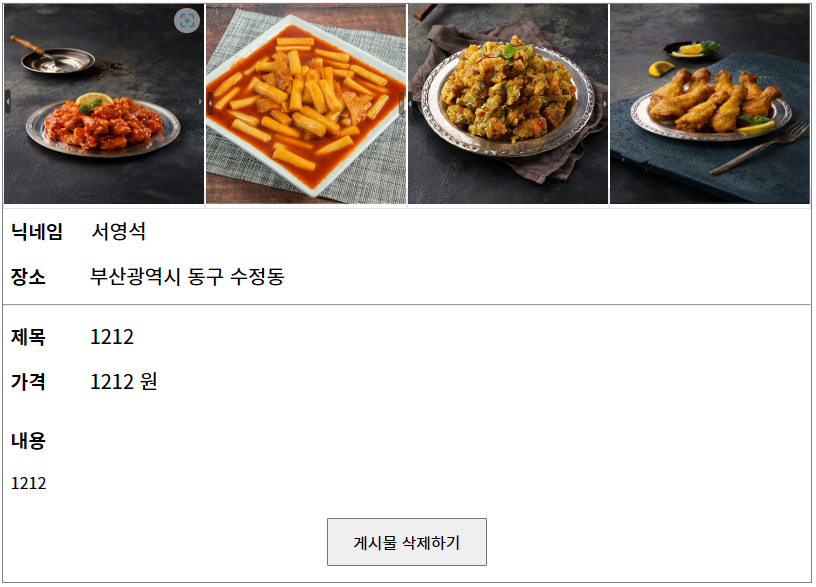
3.8 상품 정보 페이지 및 기능

- 게시글 작성자일 경우 게시물 삭제하기 버튼 클릭 시 즉시 삭제 가능
- 작성자가 아닐 경우 메시지 보내기 버튼으로 보이며 클릭 시 즉시 메시지 보내기 가능
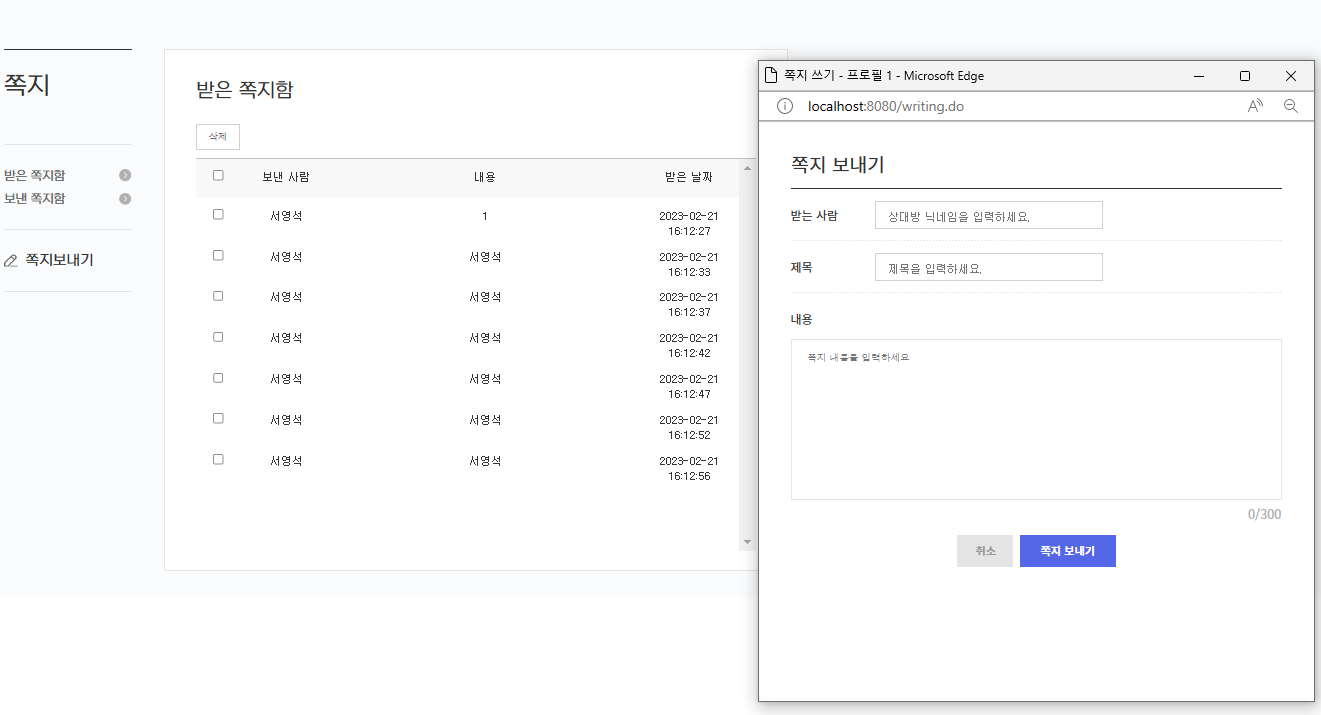
3.9 쪽지 보내기 / 쪽지함 페이지 및 기능

- 체크 박스 클릭 후 삭제 버튼 클릭 시 메시지 삭제 가능
- 메시지 클릭 시 보낸사람, 메시지 내용, 받은 날짜 확인 가능
- 받는 사람 닉네임, 제목, 내용 입력 후 쪽지 보내기 클릭 시 닉네임 존재 여부 확인 후 쪽지 보내기 완료 메시지 출력 또는
일치하는 닉네임이 없습니다. 메시지 출력
- 취소 버튼 클릭 시 쪽지 쓰기 팝업창 닫힘
3.10 최근 본 상품 페이지 및 기능

- 상품 클릭 시 마다 메인 화면 우측에 최근 본 5개 상품까지 출력
5개 이후 부터는 제일 처음 본 상품 이미지 제거 후 마지막 상품 이미지 추가
- 최근 본 상품에서 이미지 클릭 시 해당 상품 정보 페이지로 이동
4. 후기
처음으로 해보는 팀프로젝트이자 Spring을 이용한 프로젝트였다. 약 2주간 진행 된 프로젝트 였지만 기존에 배우던 Java와 크게 연관되어 있지 않아 웹사이트의 구조 및 설계 방법을 공부하는 시간이 길어 프로젝트 기간이 짧게 느껴졌다. 번개장터와 당근마켓의 기능들을 따라해본 프로젝트지만 웹을 만드는 과정과 기능을 구현하기 위해 이것 저것 찾아보면서 다양한 언어와 툴을 사용해보며 아직 배울게 많다는 것을 느끼면서도 무궁무진한 IT 세계를 맛보아 흥미가 생기게 되었다.팀으로 작업하다보니 어떤 기능을 구현할지 서로 의견을 교환하고 안되는 부분을 서로 찾아가며 구현했을때 성취감이 아주 컸으며 혼자 프로젝트 하는것과는 많이 다른 것을 느끼게 되었다. 다음 프로젝트때는 설계를 조금 더 완벽히 하여 중간에 정체되지 않도록 해볼 예정이다.